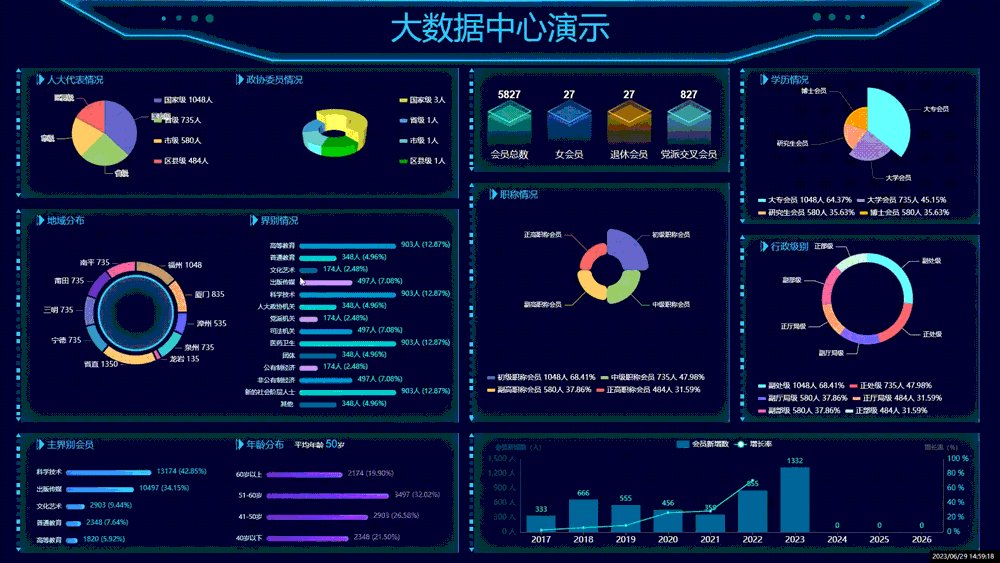
01
EFFECT DRAWWING
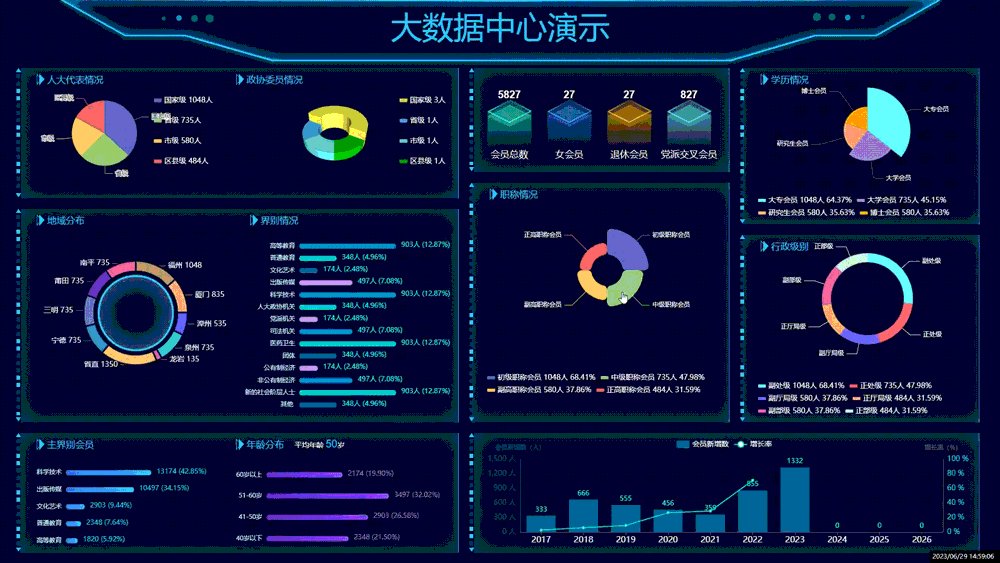
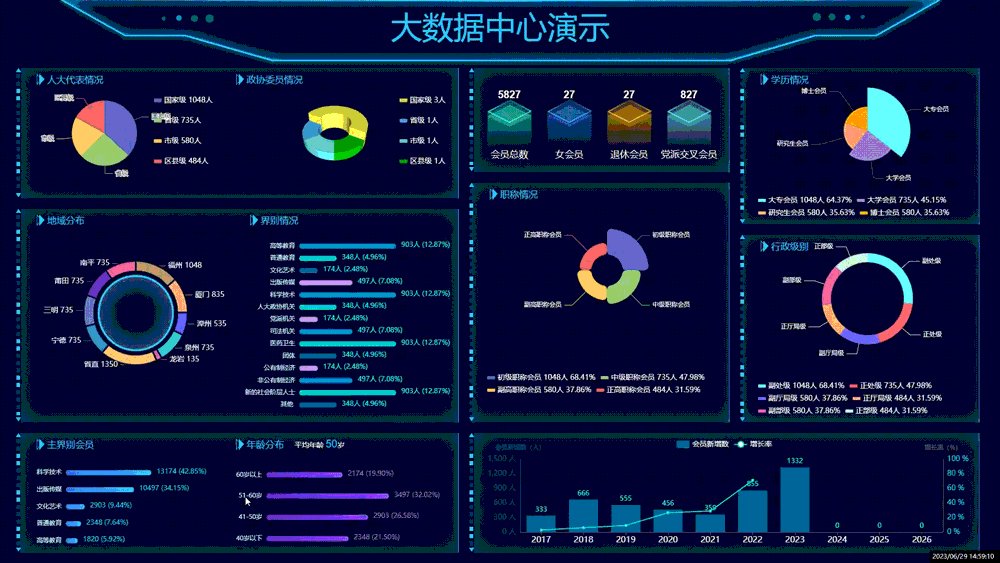
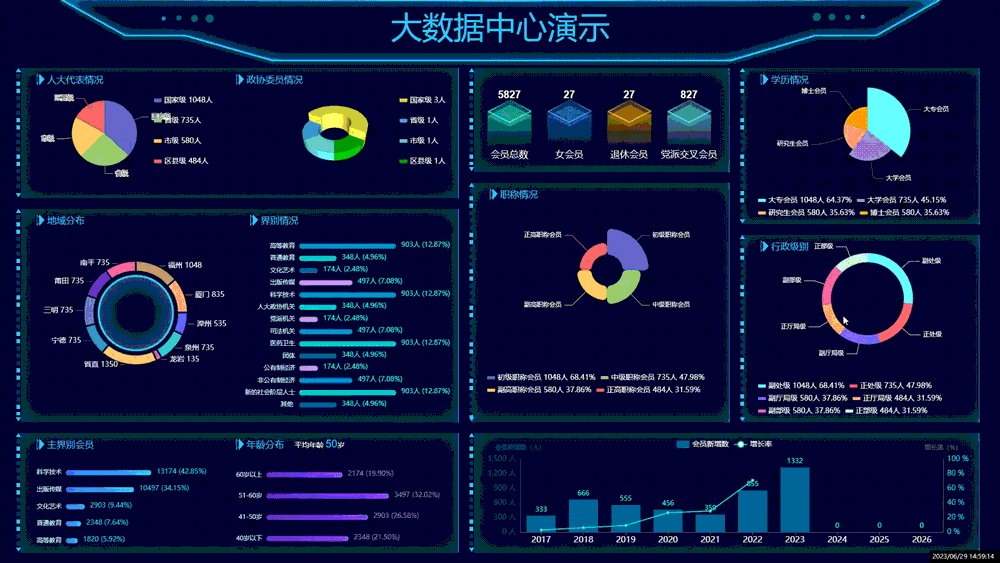
效果图

02
LANGUAGES
代码语言
1、vue2+echarts+china.json静态图表
2、可根据所需要的柱状折线饼图单独抽出使用,每个图表数据耦合
3、支持标准大屏1920px*1080px,
依赖命令如下:
npm i
运行命令如下:
npm run serve
打包命令如下:
npm run build
03
CONSTRUCTION
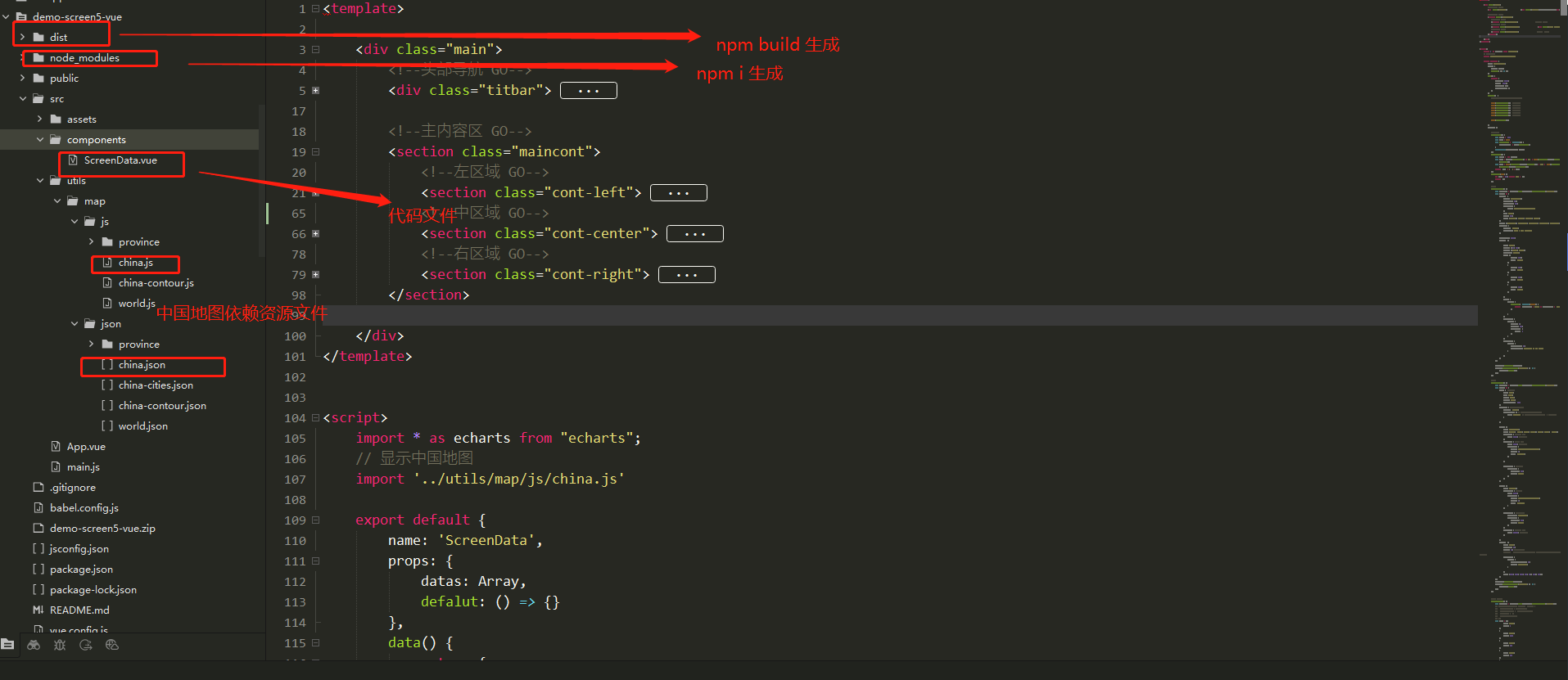
文件目录结构
可能产生的问题是常见的node版本和sass-loader、scss,可以根据自身电脑的node版本使用sass-loader和scss。
04
DOCUMENTS
DOM部分
<template>
<div class="main">
<!--头部导航 GO-->
<div class="titbar">
<div class="title">全球APP应用数据分析</div>
<div class="menus">
<div class="menu-item">导航1</div>
<div class="menu-item">导航2</div>
<div class="menu-item">导航3</div>
<div class="menu-item">导航4</div>
<div class="menu-item">导航5</div>
<div class="menu-item">导航6</div>
</div>
<div class="time">{{nowTime }}</div>
</div>
<!--主内容区 GO-->
<section class="maincont">
<!--左区域 GO-->
<section class="cont-left">
<!--左1 GO-->
<div class="area area1">
<div class="all-tit">
自定义模块标题
</div>
<div class="base-data">
<div class="data">
<div class="num">9999</div>
<div class="tit">销售总数(1)</div>
</div>
<div class="data">
<div class="num">567</div>
<div class="tit">数据展示(2)</div>
</div>
<div class="data">
<div class="num">56345</div>
<div class="tit">数据展示(3)</div>
</div>
<div class="data">
<div class="num">721</div>
<div class="tit">数据展示(4)</div>
</div>
</div>
</div>
<!--左2 GO-->
<div class="area area2">
<div class="all-tit">
自定义模块标题
</div>
<div class="chart" id="chart2"></div>
</div>
<!--左3 GO-->
<div class="area area3">
<div class="all-tit">
自定义模块标题
</div>
<div class="chart" id="chart3"></div>
</div>
</section>
<!--中区域 GO-->
<section class="cont-center">
<div class="area area4">
<div class="map-box">
<div class="mymap" id="mymap"></div>
</div>
</div>
<div class="area area5">
<div class="all-tit">自定义模块标题</div>
<div class="chart" id="chart5"></div>
</div>
</section>
<!--右区域 GO-->
<section class="cont-right">
<!--右1 GO-->
<div class="area area6">
<div class="all-tit">
自定义模块标题
</div>
<div class="chart" id="chart6"></div>
</div>
<!--右2 GO-->
<div class="area area7">
<div class="item">
<div class="all-tit">
自定义模块标题
</div>
<div class="chart" id="chart7"></div>
</div>
</div>
</section>
</section>
</div>
</template>05
Cascading Style Sheet
CSS部分
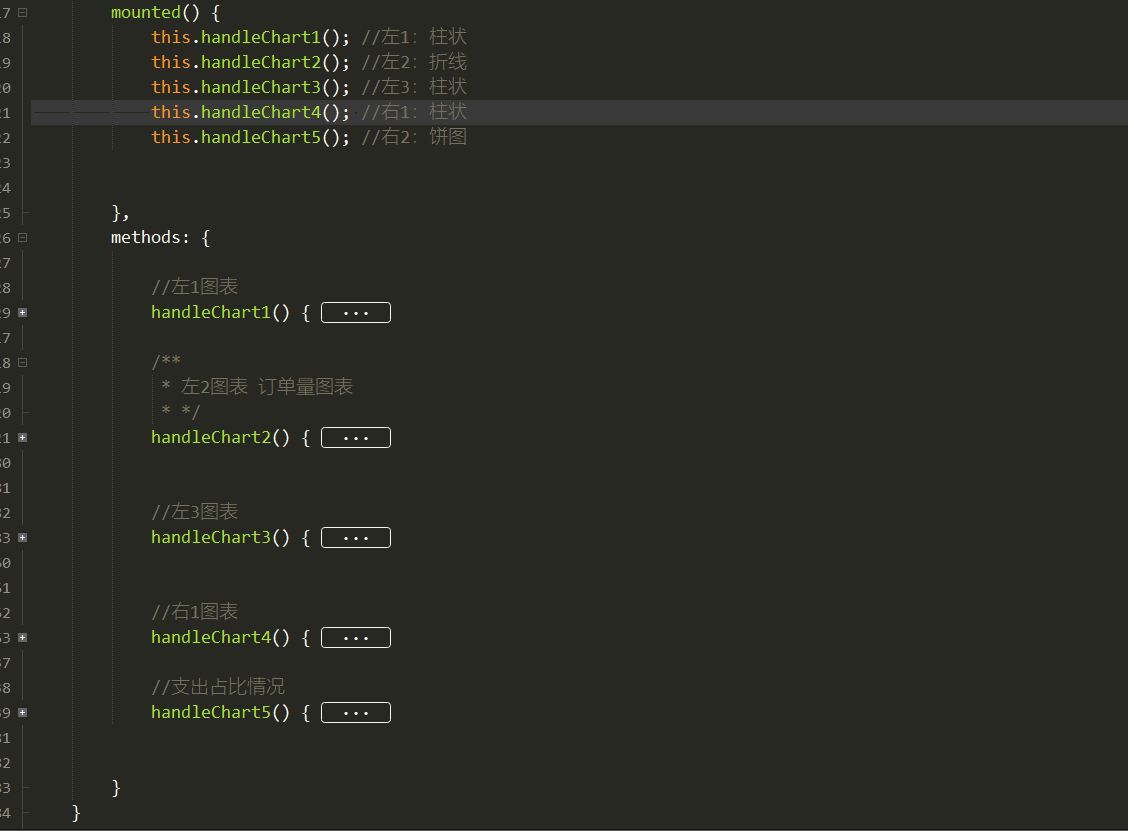
06
JAVASCRIPT
JS部分

比较长,展示一个示例,可以下载例子包支持下作者,谢谢。
登录情况对已下载过的代码包可以重复下载。如果未登录支付下载,想二次下载,可通过右侧公众号联系客服,绑定登录账号下载。
©软件著作权归平台所有。本站所有软件均来源于本平台开发团队手写代码,供学习使用!
代码使用的结构为开源的VUE+开源的echartJS。
转载请注明出处: codding » 大数据可视化前端模板005