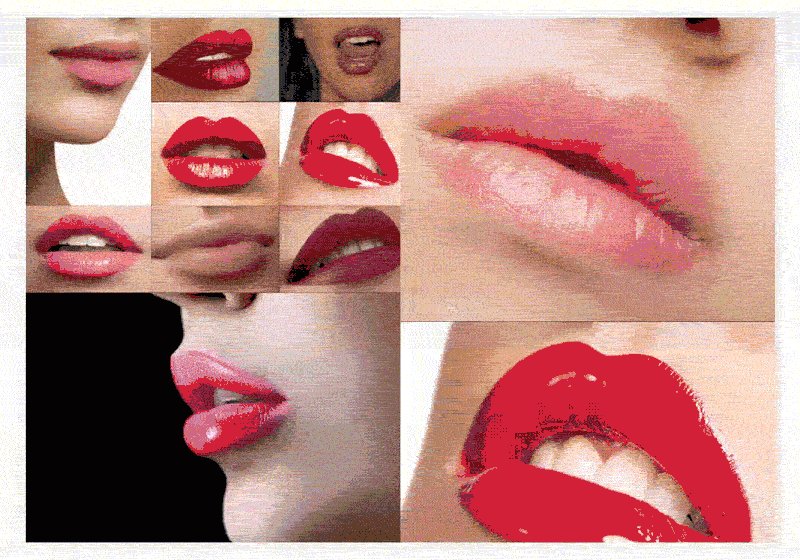
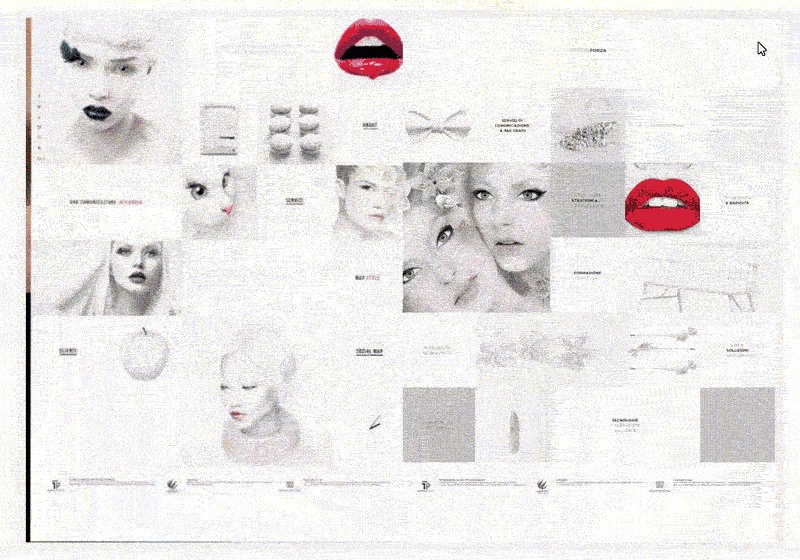
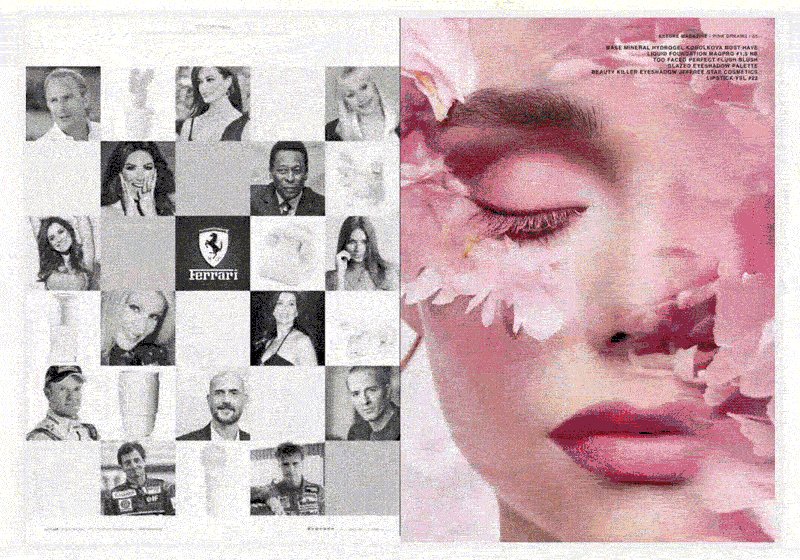
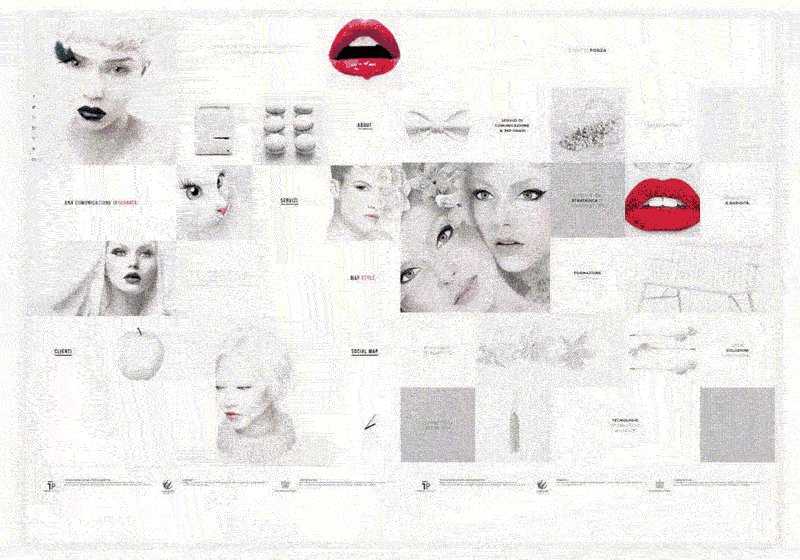
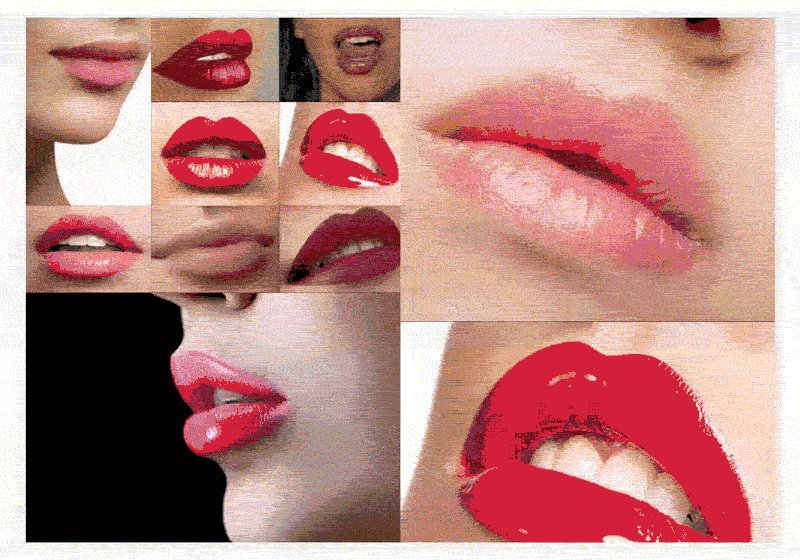
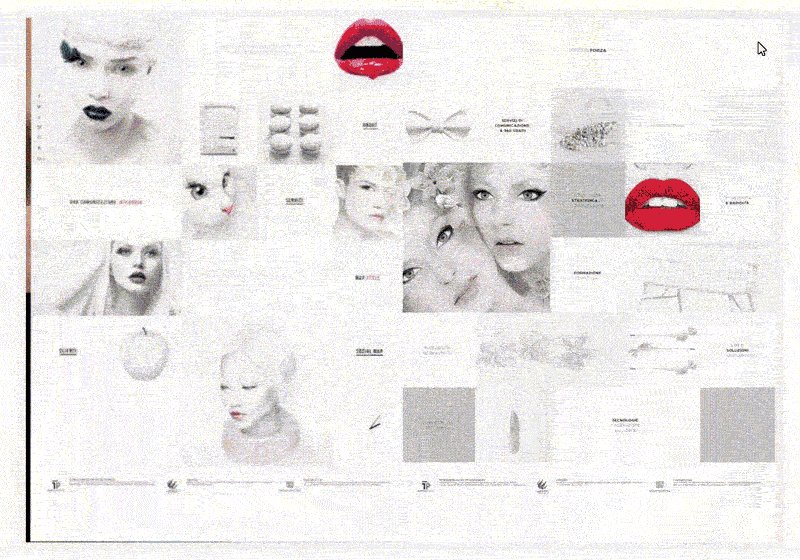
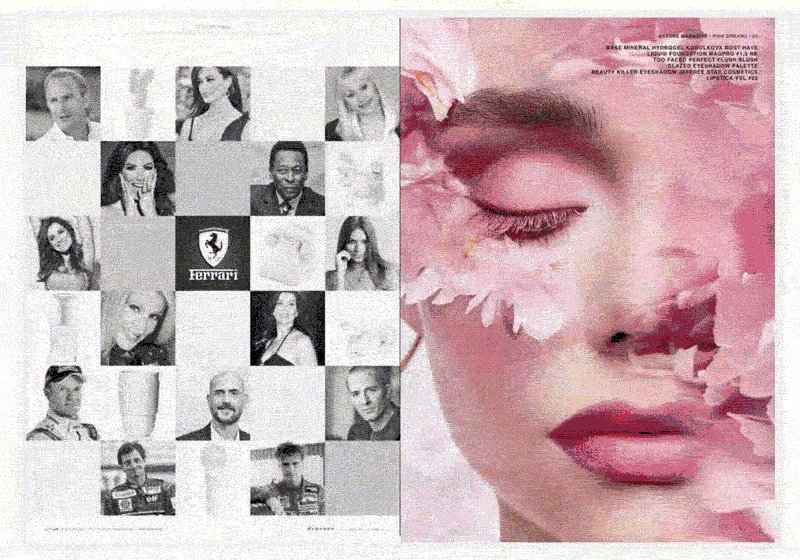
01
EFFECT DRAWWING
效果图

02
LANGUAGES
代码语言
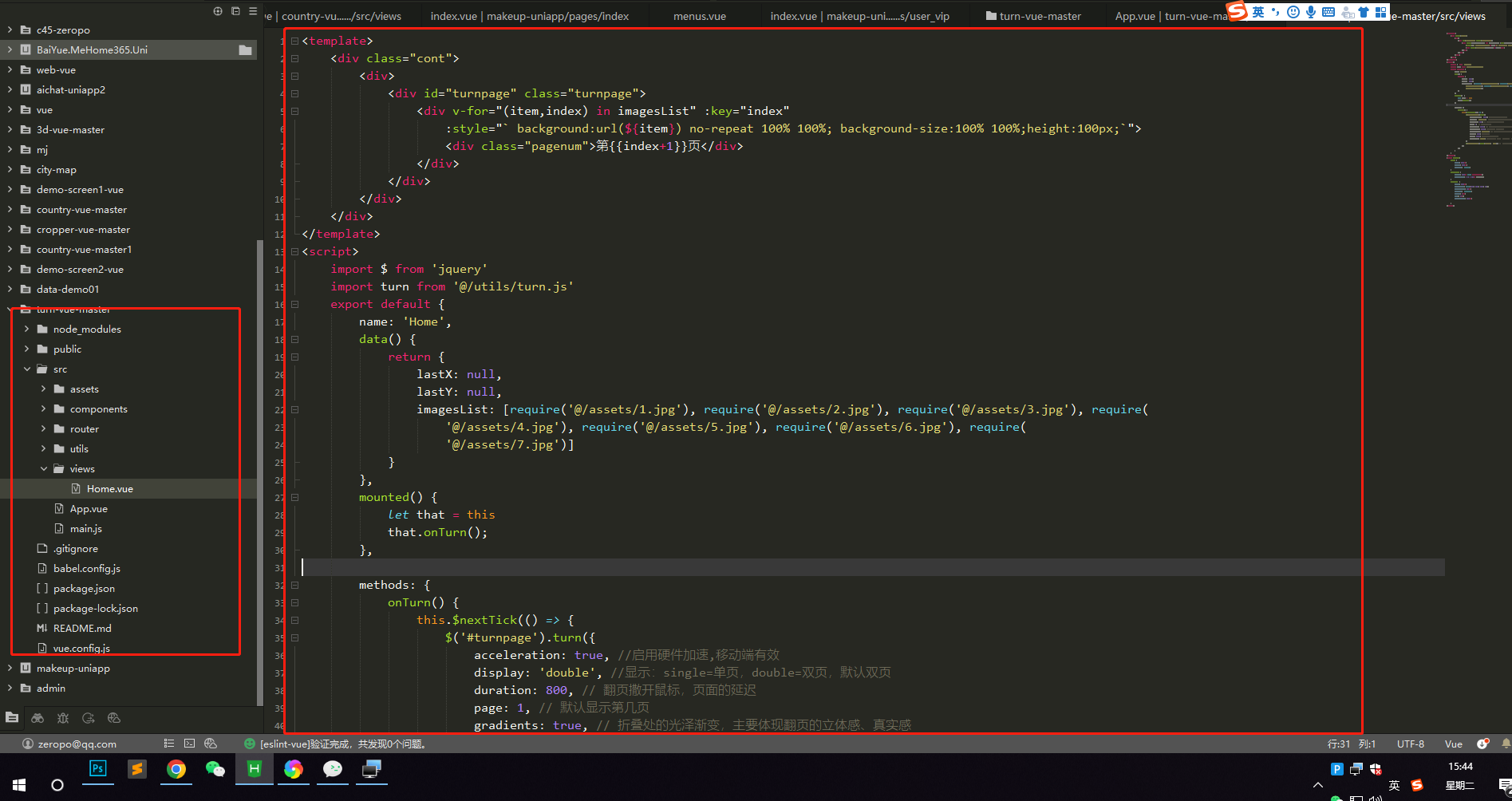
1、vue+turn.js
2、翻书效果,仿真折角效果
3、显示页数
4、支持单页(需调整宽高)、双页
03
CONSTRUCTION
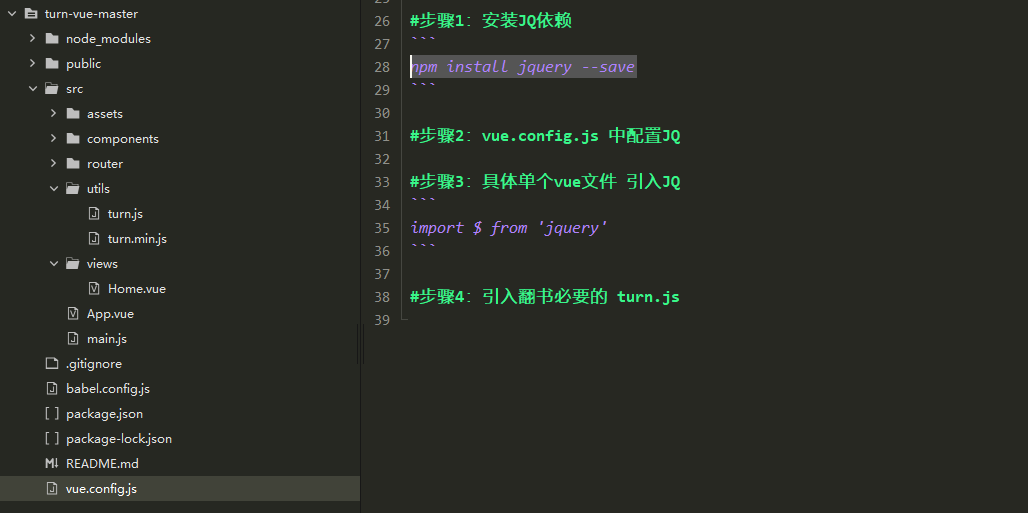
文件目录结构


04
OPRATION STEPS
步骤
1、项目引入turn.js或者turn.min.js,官方地址:http://turnjs.com/
2、在vue工程中新建utils文件夹,存放这个第三方js(当然任意放也行,能找到就行);
3、安装JQ
npm install jquery --save
4、vue.config.js中配置jq
const webpack = require('webpack');
module.exports = {
lintOnSave: false,
//配置webpack选项的内容
configureWebpack: {
plugins: [
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery",
})
]
},
}5、页面引入
import $ from 'jquery' import turn from '@/utils/turn.js'
6、核心方法
onTurn() {
this.$nextTick(() => {
$('#turnpage').turn({
acceleration: true, //启用硬件加速,移动端有效
display: 'double', //显示:single=单页,double=双页,默认双页
duration: 800, // 翻页撒开鼠标,页面的延迟
page: 1, // 默认显示第几页
gradients: true, // 折叠处的光泽渐变,主要体现翻页的立体感、真实感
autoCenter: true, //
turnCorners: 'bl,br', // 设置可翻页的页角(都试过了,乱写 4个角都能出发卷起), bl,br tl,tr bl,tr
height: 700, //页面高度
width: 1000 //翻书范围宽度,总宽度
})
})
},7、如果走正式接口,图片数组请求慢,需要延迟调用
mounted() {
let that = this
setTimeout(function() {
that.onTurn();
}, 1000)
},05
OTHER TIPS
其他说明
其他说明可以查看根目录README.md。
登录情况对已下载过的代码包可以重复下载。如果未登录支付下载,想二次下载,可通过右侧公众号联系客服,绑定登录账号下载。
©软件著作权归平台所有。本站所有软件均来源于本平台开发团队手写代码,供学习使用!
代码使用的结构为开源的VUE+开源的echartJS。
转载请注明出处: codding » VUE翻书效果(vue+ turn.js 实现翻书效果)